This week I worked on the website’s template, setting up the website environment, and adding a source control using GIT and BitBucket.
Note that I refer to “cornstar.com” please don’t visit that URL. I’m using this as an example, this won’t be the actual URL. Thanks, and sorry (if you do).
File configuration and web server settings
First of all: software. This game will be a website-based game. So it should be run in a browser. As an extension to that, not only will I be handing int eh doe for it, but also presenting it on s server for everyone to play. This will allow me to test security and show it off to my friends. So what software do I use? Well, for doing work on my local machine we have software like XAMPP [www.apachefriends.org/index.html] and WampServer [www.wampserver.com/en/], which are bundles of programs that web servers need (with all settings set for running on your machine, live web server or a local one). Both of these use a web server program called “Apache” [www.apache.org/]. Apache basically runs the server, of example, when someone requests a file, it serves it to the user, and a few other things. Apache is free, which is a plus for students like me. There is also PHP bundles in xampp and wamp, PHP is also a free scripting language for web pages. Like some other languages, it can be embedded into HTML files, and when these files are requested over the net, Apache runs the PHP executable on the web server and compiles it on the fly, producing the compiled page to the user. Wamp and xampp also both come with MySQL, which is another free program. This one is basically a database program that can be sent requests like “select * from users where user.id = 3”, and it will give you all the columns in the table “users” when the row of the user’s ID is 3. MySQL manages all the data it’s self, and you just need to give it simple requests to store, modify, and receive it. Okay so enough of the obvious stuff, do I choose wamp or xampp? Both are good and which one you need is basically personal oppinion, as they do almost the same thing. I’ve chosen WampServer as I’ve used it for 5 years and I’ve had little to no issues with it (unless I try and do something completely insane). Also look at the home page:  How can you not think that’s awesome? So, after installing wamp, I was able to create a vhost (mentioned in a previous post) and link it to the root directory of the site.
How can you not think that’s awesome? So, after installing wamp, I was able to create a vhost (mentioned in a previous post) and link it to the root directory of the site.  The reason the path is in “root” is also explained in a previous post, but it’s basically because of security. Nobody accessing the “front-end” of the server can get to anything in the directory before there, which includes logs and database login details. I then added a custom URL to my Windows’ “host” file:
The reason the path is in “root” is also explained in a previous post, but it’s basically because of security. Nobody accessing the “front-end” of the server can get to anything in the directory before there, which includes logs and database login details. I then added a custom URL to my Windows’ “host” file:
127.0.0.1 cornstar.localhost 127.0.0.1 www.cornstar.localhost
This allows me to access the site via these URLs. Once the vhost and hosts file is updated you can run wamp. The next thing was getting the website templates ready. This was difficult as I had to figure out a good way to do the Model/View/Controller method so that it doesn’t come back to biter me later. First of all, I renamed the folder from “assignment1” to “cornstar” because I’m now hooked on that name. For the MVC structure, the idea I had was to create folders for each of these, plus a config folder, and a “root” folder where the site root is loaded for example: cornstar.com/ is where the program will be run from. This means I will need an index file in that root path. The choices I had for this was an index.html or an index.php. I chose index.php as the file will most likely be a stub that loads the rest of the application (like a kind of boot sequence I guess) and so will just have a php script in it. As well as the index file, there will be other folders for the program/website’s content like images, javascript and css files. These will be in the folders named “img”, “js”, and “css”. I chose these names because I am a firm believer in short URLs. Short URLs are easier to remember and look nicer in my opinion. For example, I might want to visit the about page on a website, and instead of going to something like “www.mysite.com/index.php?page_id=123&session=f39jfase0w3er0qwesjcd&message=what%20;am%20;you%20;” it would be nicer to visit “www.mysite.com/about”. However, the way this website will be done, you will notice that this will not be the case if I have to load this application from an index.php file. This is not always the case, as the index.php file is a default file (along with files like default.html or index.html [Apache settings]) so loading www.cornstar.com/ will load this index file. The other note is that it can also apply GET parameters to this. For example, “www.cornstar.com/?user_id=234”. However (again) this goes against my “nice URL” philosophy. So how do we get a nice URL like www.cornstar.com/user/234″? There’s 2 methods; 1: place folders with index files in each of them. For instance, a folder in the root with the file-name of “user” and then maybe a folder for each user (which can be created with scripts [php mkdir]). OR 2: use an Apache module called “mod_rewrite” [Mod reqrite apache doc].
Mod rewrite is voodoo
Mod Rewrite is “the Swiss Army Knife of URL manipulation” [Apache mod-rewrite]. As you can guess, using this plugin, I can fully manipulate the URLs of the web server, forcing it to load what I like. “ Despite the tons of examples and docs, mod_rewrite is voodoo. Damned cool voodoo, but still voodoo. ” — Brian Moore – bem@news.cmc.net I will use this to force the web server to interpret “cornstar.com/users/234” as “cornstar.com/index.php?controller=users&foreign_key=234” for example. Visiting this URL will load a user’s farm. In the “model” folder, there will be configuration files for each of the database tables. For example there will be a file called “users.php” in the models folder that will have settings for the users. The controllers folder will contain all the functionality of each page, for example there will be a file called “users_controller.php” that inherits the “app_controller.php” which controls all the views. The view will be a php file that includes the header at the top, contains all the page’s html, and then the footer file will be included the bottom of the file. This method is used in content management frameworks like WordPress [template layout]. The index.php will be the entry point, and all other files wil be loaded in according to the page that’s being loaded. The following diagram shows the basic idea around this, although it may change as the project evolves:  [Click for larger view]
[Click for larger view]
Creating core app files
The first thing I did was create a database.php file. This will hold an array of the current database’s login details and host. What I also wanted to do was, if the site is online, or local, the application figures it out and sets the correct database details:
The “Config” variable will be one that I will use throughout the application. Although it seems using a global variable is bad practice, I did think of using a singleton class for the database config, but it is recommended by many “up-voters” that singletons in PHP aren’t recommended [Stack overflow].
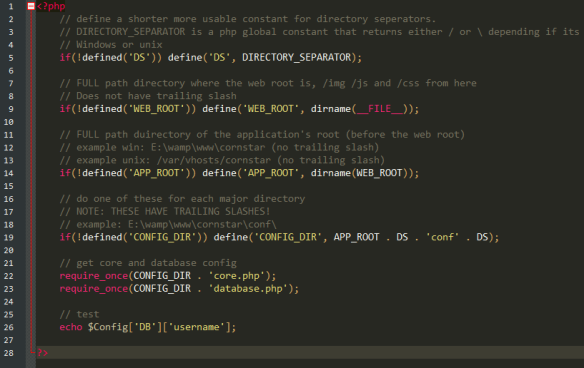
Next, I began creating the main juicy index.php file. Here, I start building a library of constants to refer to within the program so each file knows where other files are easier and it acts as an entry point to the rest of the application:
It looks confusing, but if you have a look at each line, it makes sense. Each of the defines is checking to make sure it’s not defined already, just in case.
At the time being, the “core.php” file is empty, but will contain some site options for easier configuration when the time comes.
The result of the above chunks of code is the following:
It seems like a lot of code to do such a simple things, but this framework I’m building is key to creating a usable application in the long run. As you can see, I can access any of the database values just with that array. So, towards the middle – end of the project, programming will become a lot easier.
Source control
I’ve used Bitbucket [Bitbucket home page] for source control as I enjoy GIT over other source controls (another one of those personal opinion things) mainly because I’ve tried perforce, SVN and git, and I just like the feel of git, mainly because of Bitbucket’s interface (and Bitbucklet supports git). Bit is a free version control system, and Bitbucket is also free (for limited use). 2 good reasons (the same reason) to use these.
For my Windows use with git, I’ll be using TortoiseGit and Git bash. I need git bash for console commands as sometimes it’s easier to use the console to do git related commands, and TortoiseGit is a GUI for git that lets you use compare tools and context-sensitive settings and tools. (I can right-click on the cornstar folder and push changes from there).
Here’s a picture of the files committed to bitbucket:
I’ll post another entry for the rest of this as it’s pretty long. See you next time.