This week I figured that my plans were a bit off as I realized that I’ve been mostly doing framework programming in the last 2 weeks and unable to actually do much of the front-end. So this entry will be mostly about my research with the “model / view / controller” frameworking and a little bit of front-end work.
Researching good MVC practices
As the title says, I’ve spent some of the week looking at how “Model / view / controller” frameworks can work in php. The first one I found was a framework called “cakePHP” [CakePHP about page]. This one seems fairly huge and comes with a lot of little helper functions like being able to create forms and form fields that just work automatically with the controller files [CakePHP form helper]. After downloading it and trying it out (also free!), I see they use almost the same structure that I’d planned with Cornstar with the controller and view folders, and setting constants in the main index.php file, except that it uses a templating system that outputs the “content for layout” in the template. The content is filled in with the views. This is different because I wanted to use a header file and footer file for creating templates. I could potentially try this method but I’m not sure how it’d even work. The other MVC one I found was a really simple one “PHP-MVC” by a user called “panique”. [php-mvc]. This one is really simple and because of this, makes it a lot easier to figure out how MVC really works. CakePHP is good, but it’s huge and complicated with a lot of security built in, plus it has a “bake” functionaliy that lets you create entire websites via the console [Cake Bake], which seems pretty useful, but adds a whole extra chunk of code that I probably wouldn’t use for Cornstar. Another thing I notice is that because of the flexibility of cakephp, there’s a lot of other bulk in there that probably isn’t needed, like the ability to join tables with a single function or email template systems. Looking through the codebase of just these 2 systems, I could easily create my own MVC system that works best for only Cornstar.
Database
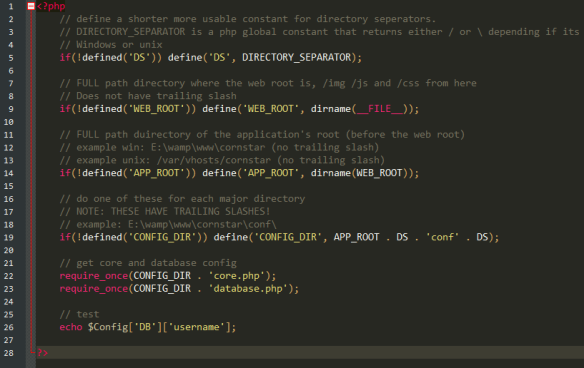
Today I built the database and found that my original plan mostly worked well apart from a couple of things like the friend system, farm sizes and the users table being now called a “farms” table. The first thing I did was created the users table. I ended up re-naming this to “farms” as it makes more sense as each user will only have 1 farm. In this table, I also split off the width and height of the farm into a separate table. This is because I wanted it harder to hack in ambiguous widths and heights and also it’d be easier to link a single set of farm dimensions to the shop system with just IDs. Another idea I had that could be implemented in future versions is that the expansions will be limited by the experience of the user. A user will only be able to upgrade when they are a certain level, and it will also cost game money. This means the farm table will need XP (experience) and level to buy. But doing this to the game would require user level system using XP and saving their level in the database. This would be too much work for a small feature. For the plants I made the “seeds” table a “plants_type” table and made the ID in the seeds table reference this with “plant_type_id”. A little extra thought was being able to use little icons for each of your neighbors. To do this, I’d need some way of either uploading images or linking ones already on the net. Ones that already exist could be a user simply choosing from a selection of icons, or maybe a random image generator using the username as a seed. As uploading may require extra security and cropping, I decided to allow users to simply add a link to their thumbnail. A proper website would need to allow uploads and cropping, but that seemed a lot of work for a small website and would only be something to consider in the future.
HTML5 template
To start programming, I could just start from scratch and write the same code that every website has, or I could just get a template of the usual HTML and css websites usually have. I find that writing CSS can be tedious because it is usually abused to get the website to work well with search engines and to have proper standards, like using list items as a menu or floating divs to the left or right in the layout. I looked around for some templates to get me off the ground running and there were a few. [HTML5 Blank Source Code Template] [html5reset.org] [Blank HTML5 template]. But there http://www.initializr.com/